Als lokales Unternehmen ist es für uns wichtig, dass wir uns mit Leidenschaft in der Community engagieren. Wir wollen ermutigen sich zu vernetzen, in der Community Spaß zu haben und Wissen weiterzugeben. Davon ausgehend entstand die Überlegung eine Meetup-Reihe rund um das Thema Flutter zu veranstalten. Flutter ist ein von Google entwickelter Framework, mit dem man Apps für iOS, Android und weitere gleichzeitig entwickeln kann. Als große Flutter-Enthusiasten wollen wir die Vorzüge, die wir an Flutter lieben, mit anderen Technik-Liebhabern teilen. Deshalb begannen wir Anfang März diese Idee in die Realität umzusetzen. Die Planung unseres ersten Flutter Darmstadt Meetups konnte starten.
Meetup, die Plattform für lokale Communities

Die Plattform Meetup wird genutzt, um lokale Communities aufzubauen, neue Menschen mit den selben Interessen kennenzulernen und gemeinsamen Leidenschaften zu folgen. Kurz um, für uns die perfekte Plattform, um mit Flutter-Entwicklern und Technik-Liebhabern in Kontakt zu treten und unseren Enthusiasmus über Flutter zu teilen.
Von der Idee zur Umsetzung
Die grundlegenden Entscheidungen, wann und wo unser Flutter Darmstadt Meetup stattfinden sollte, waren schnell getroffen. In einem Turnus von zwei Monaten, sollte der erste Dienstag im Monat unser Abend werden. Somit fiel unser erstes Meetup auf den 7. April 2020. Die Seminarräume des Technologie und Innovationszentrums Darmstadt (TIZ) waren als Location für unser Meetup angedacht.
Wir gründeten eine neue Meetup Gruppe, veröffentlichten unsere Veranstaltung und begannen über Twitter und den IT For Work Newsletter zu werben.
Flutter Darmstadt Logo
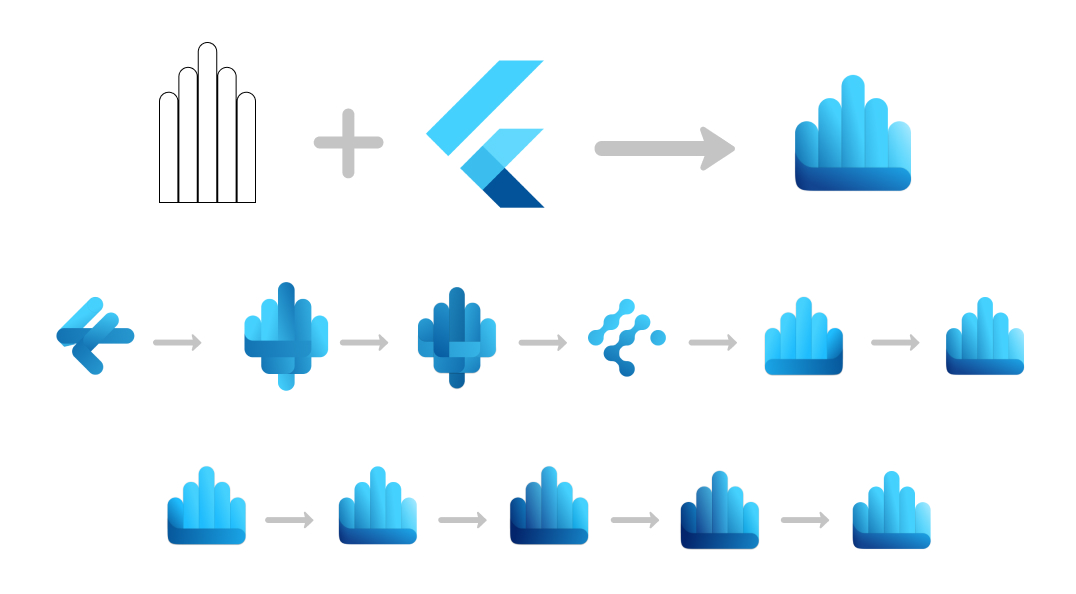
Als ansässiges und heimatverbundenes Unternehmen, wollten wir mit unserem Logo einen Bezug zu Darmstadt herstellen. Was eignet sich dafür besser, als Darmstadts Wahrzeichen? - Der über 100 Jahre alte Hochzeitsturm, der aufgrund seiner Architektur oftmals auch als Fünffingerturm bezeichnet wird. Wir hatten uns also entschieden. Aus dem Umriss der Fassade, kombiniert mit dem Flutter Logo, sollte unser Flutter Darmstadt Logo designt werden. So entstand Schritt für Schritt unser eigenes Logo.

Mit finalem Logo konnten weitere marketingtechnische Vorhaben, wie Lanyards, Namensschilder, Sticker und Veranstaltungsbanner designt werden. Auch, wenn wir diese zur Zeit nicht nutzen können, denken wir an unser nächstes Flutter Darmstadt Meetup, das wieder vor Ort stattfinden wird, solange die Umstände es erlauben.
Thema unseres ersten Flutter Darmstadt Meetups
Als langjährige Flutter Nutzer, fiel es uns einfach, mögliche Themen zu finden, über die man gut und gerne eine halbe Stunde bis Stunde reden kann. Accessibility (A11y), Animationen, BLoC Pattern, Cupertino, Design, Flame, Games, Hello World, Performance, Platform Channels, Plugins, Theming, Widgets und mehr. Wir hatten die Qual der Wahl. Am Ende entschieden wir uns für den Themenbereich Animationen. Schöne Animationen erkennt jeder, aber nicht jeder kann sie bauen. Da sollte unser Talk Abhilfe schaffen. Wir richteten unseren Fokus zunächst auf die eingebauten Animationen, die Flutter zu bieten hat und stellten uns mehrere Fragen:
Wann soll welche der zahlreichen Animationen verwendet werden? Was ist der Unterschied zwischen impliziten und expliziten Animationen? Und wie erzeugt man erstaunliche Effekte mit wenig Code? Unser erstes Flutter Darmstadt Meetup sollte genau diese Fragen beantworten, um ein besseres Verständnis für die Animationsmöglichkeiten in Flutter zu vermitteln. Das Meetup erhielt daher den Titel: Flutter Darmstadt #1 - Animations Everywhere. Einer unserer Flutterexperten Adrian Hawlitschek erklärte sich dazu bereit unseren ersten Vortrag zu halten und nutze die nächsten Wochen dazu eine Präsentation mit vielen Live Code Beispielen vorzubereiten.

Aus Seminarraum wird Webinar
5 Tage nach Veröffentlichung unseres ersten Flutter Darmstadt Meetups stand fest, dass die geplante Veranstaltung nicht so stattfinden konnte, wie wir es uns vorstellten. Covid-19, Kontaktsperre und Versammlungsverbot hatten uns einen Strich durch die Rechnung gemacht. Wir mussten umplanen. Die Veranstaltung abzusagen, stand jedoch nicht zur Debatte. Stattdessen wurde aus offline online.
Zunächst mussten wir uns für eine geeignete Plattform entscheiden, was sich aufgrund der zahlreichen Anbieter, als schwieriger als gedacht herausstellte. Microsoft Teams, Zoom, Twitch, Jitsi Meet, Crowdcast.io und viele mehr. Es schien, als würde sich jeder IT-Entwickler auf Videochat-Plattformen spezialisieren. Nach langem hin und her entschieden wir uns letztendlich für Crowdcast.io.
Crowdcast.io macht es, aufgrund seiner verschiedenen Tools, einfach, Webinare zu halten. Interessierte müssen nur einen Link für das Event in ihrem Browser öffnen, sich registrieren und können dann direkt an dem Webinar teilnehmen. In Crowdcast kann der Host sich mit dem Publikum auf verschiedene Arten austauschen. Zum einen gibt es den Chat, indem alle miteinander schreiben können. Das Publikum kann Fragen an den Host stellen, die er dann im Webinar beantworten kann. Zum anderen kann sich der Host mit Umfragen ein schnelles Meinungsbild verschaffen. Zu guter Letzt kann der Host bis zu 3 andere Leute in das Webinar auf die Bühne holen um eine Frage auszudiskutieren.
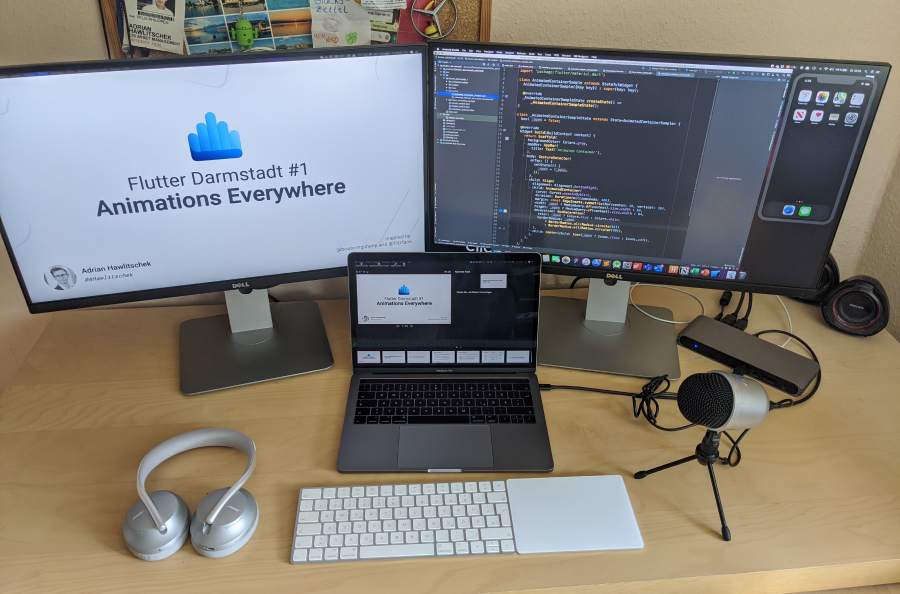
Neben der richtigen Plattform benötigten wir auch das richtige Equipment: Kamera, Headset, Mikrofon. Ausleihen oder kaufen? Oder reicht eine einfache Webcam doch aus? Große Hilfe dabei schaffte uns der Blogpost “Setting Up Your Webcam, Lights, and Audio for Remote Work, Podcasting, Videos, and Streaming” von Matt Stauffer. Das Resultat sehen Sie hier:

Trotz fehlenden menschlichen Kontakts, hatte unsere online Ausrichtung auch seine guten Seiten. Wir waren nicht mehr an lokale Gegebenheiten gebunden und konnten Flutter-Entwickler und Technik-Liebhaber weltweit ansprechen.
Das erste Flutter Darmstadt Meetup geht online
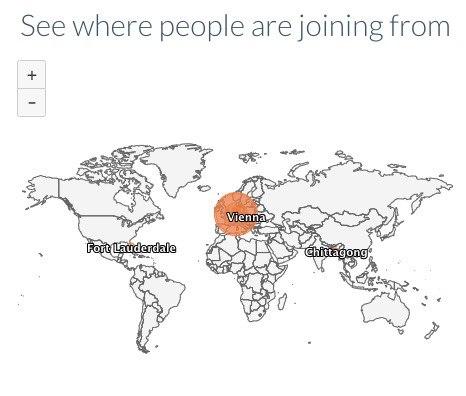
Um 19 Uhr öffneten sich unsere virtuellen Türen. Idris Nematpur startete mit einer kurzen Einführung, stellt sich vor und begrüßt die 20 Teilnehmer. Zu unserem Erstaunen kamen diese wirklich aus der ganzen Welt, wie uns die Analytics zeigten:

Aufgrund der internationalen Teilnehmer fand das Meetups folglich auf Englisch statt. Der Ablauf sah wie folgt aus. Idris Nematpur übernahm die Moderation und berichtete zunächst von der Idee hinter dem Flutter Darmstadt Meetup, bevor er das Wort an Adrian Hawlitschek weitergab, der den Vortrag hielt. Im Anschluss gab es eine Q & A Session und Möglichkeiten des Networkings.
Adrian Hawlitscheks Vortrag
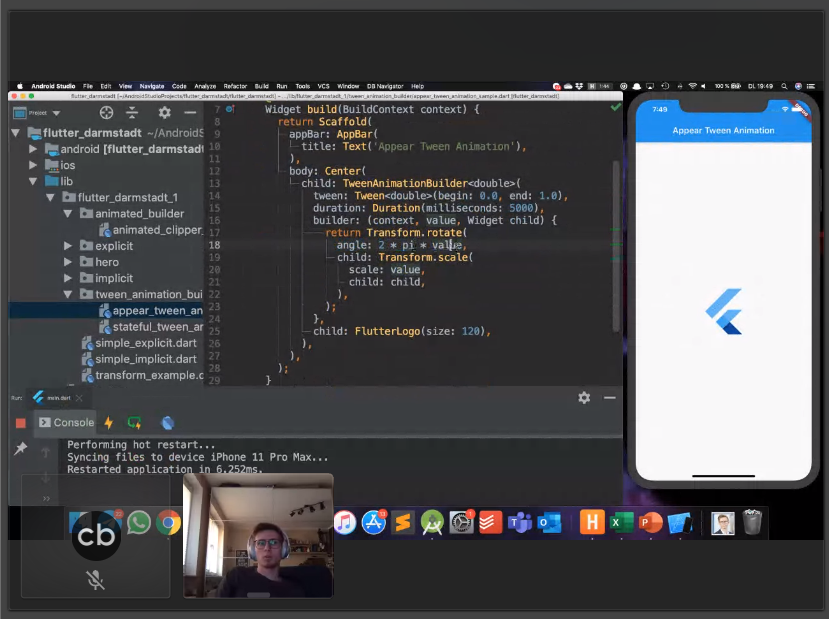
Adrian Hawlitschek erklärte zunächst warum wir Animations Everywhere als unser erstes Thema eines Meetups gewählt hatten. Er begann den Vortrag mit einer kurzen Definition von Flutter und erläuterte mit welchen Animationen man als Developer anfangen sollte bzw. warum es wichtig ist sich darüber Gedanken zu machen. Im Fokus des Vortrags standen Widget Animations. Seine Erklärungen veranschaulichte er anhand von Live Code Beispielen, wie bspw. einem rotierenden Flutter Logo. Unter anderem ging er auf den Unterschied zwischen impliziten und expliziten Animationen ein und wann man welche am besten nutzen sollte.

Während des Vortrags war der Rest unseres Team im Backoffice und damit beschäftigt gestellte Fragen während des Vortrags zu sammeln, das Community Management zu leiten und Twitter auf den neuesten Stand zu halten.
Q & A Session
In der an den Vortrag anschließenden Q & A Session hatten alle Teilnehmer die Möglichkeit jegliche Fragen zum Thema Flutter an Adrian Hawlitschek zu stellen. Diese entweder mit Hilfe des Chats, per Mail, oder durch Zuschaltung in den Live Steam.
Zuletzt konnten, die Teilnehmer, die daran interessiert waren, sich mit dem clickbar. Team in einem Zoom Call bei weitere Fragen oder Anregungen austauschen.
Zusammenfassung
Trotz einschränkender Möglichkeiten war unser erstes Flutter Darmstadt Meetup ein voller Erfolg und zog nicht nur Teilnehmer aus der Region Darmstadt, sondern aus der ganzen Welt an. Dies wäre mit einer lokalen Veranstaltung vor Ort nicht möglich gewesen. Die Entscheidung Crowdcast für unser Online Meetup zu nutzen stellte sich ebenfalls als sehr empfehlenswert heraus. Die Möglichkeit Umfragen zu erstellen und die Teilnehmer live in den Talk hinzuzuschalten führten zu einer aktiven Integration der Teilnehmer, die besser online nicht hätte sein können.
Wir freuen uns alle auf unser nächstes Meetup am 2. Juni. Trotz des Erfolgs unseres Online Meetups hoffen wir, dass dieses live und in person stattfinden kann. Das Gefühl ist nun schon ein anderes.
Sollten Sie den Vortrag verpasst haben, dann können Sie ihn mit diesem Link bequem nachschauen.
Sie haben weitere Fragen rund um das Thema Flutter oder sind interessiert an unserem nächsten Meetup teilzunehmen? Dann folgen Sie uns auf Twitter @flutter_da, um über weitere Veranstaltungen informiert zu werden oder rufen Sie uns einfach an, wir nehmen uns gerne Zeit für Sie!