Schau gerne vorbei, es gibt auch 🍕 & Getränke!


FullStack Talks
In unseren clickbar. fullstack talks berichten wir über neue Trends der fullstack-Szene, die uns beschäftigen. Lerne andere Entwickler kennen und tausch dich aus
Custom Laravel Relations – Wenn built-in nicht mehr ausreicht
HasMany, BelongsTo oder MorphTo — in der Welt von Laravel sind Relations allgegenwärtig. Mit einem relativ guten Angebot an ...
Frühjahrsputz: Automatisiert Code entrümpeln
Code wird öfters gelesen als geschrieben. Nicht lesbarer Code ist schwer wartbarer Code. Standards können helfen, lesbareren ...
Vue 3.3 - Next Level Dev Experience & Typescript Support
Mit Vue 3.3 aka. "Rurouni Kenshin" wurden viele neue Features eingeführt, die vor allem die Developer Experience (DX) und den ...
TypeScript Deep Dive: Lessons Developing Dot-Diver's Complex Types
Wir, Daniel & Tobi, zeigen in diesem Talk einige nützliche Tipps und Tricks rundum das Typsystem von TypeScript, und ...
Gotta go fast: High-performance Vue.js
English below *** Frontend-Frameworks wie Vue erlauben uns oft, mit minimalem Aufwand eine gute Performance zu erzielen.
Von HTML zu PDF mit WeasyPrint
Entdecke die spannende Welt der PDF-Erstellung! Trotz des unaufhaltsamen Vormarschs der Digitalisierung sind PDF-Dateien ...
Gamify your Web-Apps
Entdecke, wie spielerische Elemente das Nutzererlebnis unserer Web-Apps verbessern und Benutzer begeistern. Alex zeigt dir ...
Introduction to Laravel Magellan - Our new PostGIS Package
Laravel Magellan Release Nach monatelangem Nerdmodus von Adrian und Tobi haben wir das Package Laravel Magellan ...
Histoire - der UI Workshop für Vue & Svelte
Frontend-Frameworks wie Vue und Svelte helfen dabei, komplexe UIs in einfache Komponenten zu zerlegen. Aber mit dem ...
Localization mit den `Intl` Browser APIs - Coding Updates (1)
In kurz und knapp zeigen wir euch, welche interessanten neuen Features, Packages und Coding Tricks uns die letzten Wochen ...
Neue Navigation API und native Dialog Elemente - Coding Update (2)
In kurz und knapp zeigen wir euch, welche interessanten neuen Features, Packages und Coding Tricks uns die letzten Wochen ...
Robustes Web Scraping mit Laravel
Web Scraping ist für unterschiedlichste Einsatzbereiche interessant. Auf Web Scraping basieren private Hobbyprojekte, bis hin zu ...
Laravel vs Symfony - PHP Web Frameworks im Vergleich
Laravel und Symfony sind die wohl mit Abstand beliebtesten PHP Web Frameworks der aktuellen Generation. Doch welches ...
Pest - Tests mit PHP die Spaß machen
Pest ist ein junges Testing Framework mit Fokus auf elegantem und simplem Code - ohne viel Boilerplate. Es erfindet dabei das ...
TypeScript - Baue große und langlebige Projekte
Die Webentwicklung hat sich im Laufe der Zeit sehr stark verändert. Ursprünglich lag der Fokus auf der reinen Anzeige von ...
Laravel Nova - Das wohl produktivste Admin Panel der Welt
In vielen Projekten besteht der Bedarf nach einem Admin Panel zum Verwalten und Pflegen von Inhalten. Als Fullstack Developer ...
Project Fugu - Neue Browser APIs im Überblick
Google, Microsoft und Intel haben sich unter dem Codenamen Project Fugu zusammengeschlossen, um die Lücke zwischen ...
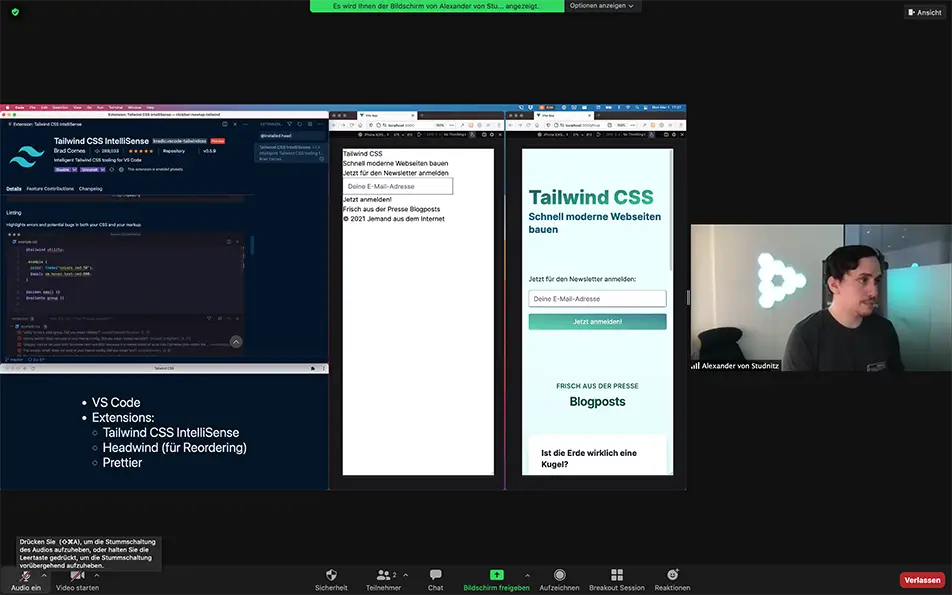
Tailwind CSS - Schnell moderne Webseiten bauen
Tailwind CSS ist das CSS-Framework, in dem der moderne Entwickler kein CSS schreibt, sondern nur mit HTML-Klassen arbeitet.